概述
动画的基本内容在前面学过了,现在主要学一下具体用法。
使用方法
核心类
不同类型的动画对应于不同的子类,具体如下:

设置方法
补间动画的使用方式分为两种:在XML 代码 / Java 代码里设置
前者优点:动画描述的可读性更好
后者优点:动画效果可动态创建
平移
平移对应的核心类是: TranslateAnimation 类
XML的设置方式
步骤1:在 res/anim的文件夹里创建动画效果.xml文件

步骤2:根据 不同动画效果的语法 设置 不同动画参数,从而实现动画效果。平移动画效果设置具体如下:
view_animation.xml
1 |
|
步骤3: 在java代码中创建Animation对象并播放动画
1 | public class MainActivity extends AppCompatActivity { |
效果:

Java设置方式
1 | Button mButton = (Button) findViewById(R.id.Button); |
缩放
缩放对应的核心类是:ScaleAnimation 类。
XML设置方式
步骤1: 在res/anim的文件夹里创建动画效果 .xml 文件
步骤2:根据 不同动画效果的语法 设置 不同动画参数,从而实现动画效果。缩放动画效果设置具体如下:
anim_scale.xml
1 |
|

步骤3:在Java代码中创建Animation对象并播放动画
1 | public class MainActivity extends AppCompatActivity { |
效果
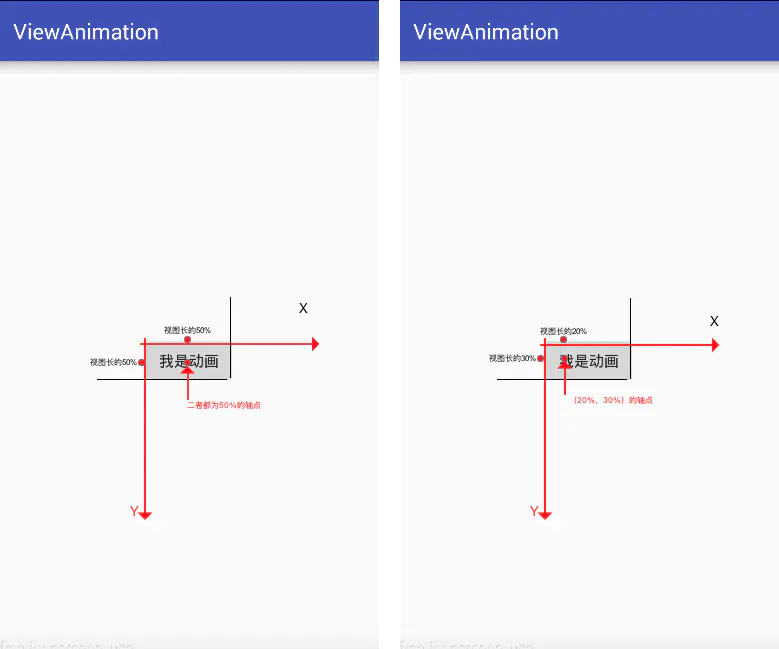
下面展示轴点为(50%,50%) & 轴点为(20%,30%)的情况
轴点为(50%,50%)

轴点为(20%,30%)

java设置方式
1 | Button mButton = (Button) findViewById(R.id.Button); |
旋转
对应的核心类是:RotateAnimation类。
XML 设置方式
步骤1:在路径 res/anim 的文件夹里创建动画效果 .xml 文件
步骤2:根据 不同动画效果的语法 设置 不同动画参数,从而实现动画效果。旋转动画效果设置具体如下:
anim_rotate.xml
1 |
|
步骤3:在Java代码中创建Animation对象并播放动画
1 | //1.创建需要设置动画的视图 View |
效果

java设置方式
1 | Button mButton = (Button) findViewById(R.id.Button); |
透明度动画
对应的核心类是:AlphaAnimation类。
XML设置方式
步骤1:在路径 res/anim的文件夹里创建动画效果 .xml 文件
步骤2:根据 不同动画效果的语法 设置 不同动画参数,从而实现动画效果。旋转动画效果设置具体如下:
anim_alpha.xml
1 |
|
步骤3:在Java代码中创建Animation对象并播放动画
1 | //1.创建需要设置动画的视图 View |
效果

Java设置方式
1 | Button mButton = (Button) findViewById(R.id.Button); |
Activity 的切换效果
即 Activity 启动 / 退出时的动画效果,主要包括淡入淡出、左滑右滑等。
系统预设的效果
本身系统已经封装好了淡入淡出、左滑右滑的效果,来简单学习一下:
步骤1: 启动动画
1 | Intent intent = new Intent (this,Acvtivity.class); |
步骤2:退出动画
1 |
|
系统预置参数
对于参数 enterAnim & exitAnim 的资源ID,系统有自带的效果android.R.anim.xxx,如下设置:
1 | Intent intent = new Intent(MainActivity.this, SecActivity.class); |
看一下效果:
淡入淡出

左右滑动

自定义Activity切换效果
利用补间动画来实现自定义Activity的切换效果
淡入淡出
淡入淡出 效果是采用透明度动画(Alpha)。
fade_in.xml(淡入)
1 |
|
fade_out.xml
1 |
|
结构如下

在java代码中设置
1 | btn_jump.setOnClickListener(new View.OnClickListener() { |
左右滑动
左右滑动 效果是采用平移动画(Translate)
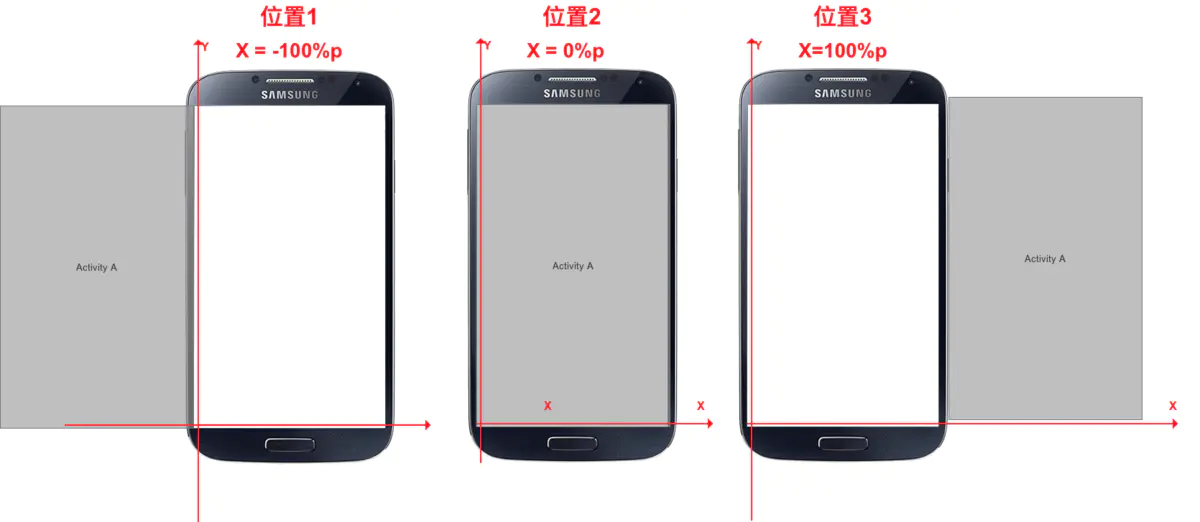
先看一下Activity的位置信息:

上图中很明显
- 第一张图中 Activity A 在屏幕左侧(相当于向左将A滑走),此时A的x轴位置即为负数;
- 中间这张图中 Activity A 正是当前屏幕显示的页面,此时A的x轴位置为0;
- 第三张图中 Activity A 在屏幕右侧(相当于向右将A滑走),此时A的x轴位置是一个正数**
下面自定义一个动画效果:从右滑到左
out_to_left.xml
先从中间滑到左边,即从上图的 位置2 —-> 位置1
1 |
|
in_from_right.xml
从右边滑到中间,即从位置3 - 位置2
1 |
|
在java代码中设置效果
1 | Intent intent = new Intent(MainActivity.this,SecondActivity.class); |
效果

简单说明一下百分比p和百分比,上面已经提到过了,这里再看一下
设置为百分比时(如50%),轴点为View的左上角的原点在x方向加上自身宽度50%和y方向自身高度50%的点。在Java代码里面设置这个参数的对应参数是Animation.RELATIVE_TO_SELF。
设置为百分比p时(如50%p),轴点为View的左上角的原点在x方向加上父控件宽度50%和y方向父控件高度50%的点。在Java代码里面设置这个参数的对应参数是Animation.RELATIVE_TO_PARENT
说明
上面只是学习了一下简单的切换效果,一些炫酷的切换动画后面用到再学。
Fragment的切换效果
类似于Activity,Fragment本身系统存在自带的动画切换效果
系统预设
1 | FragmentTransaction fragmentTransaction = mFragmentManager |
自定义Fragment切换效果
1 | // 采用`FragmentTransavtion`的 setCustomAnimations()进行设置 |
视图组(ViewGroup)中子元素的出场效果
- 视图组(
ViewGroup)中子元素可以具备出场时的补间动画效果 - 常用需求场景:为
ListView的item设置出场动画 - 使用步骤如下:
步骤1:设置子元素的出场动画
view_animation.xml
<set>标签是组合动画,下面再学。
1 |
|
步骤2:设置 视图组(ViewGroup)的动画文件
使用 layoutAnimation,并用 android:animation=”@anim/view_animation” 来指定要引用的动画
1 |
|
步骤3:为视图组(ViewGroup)指定andorid:layoutAnimation属性
指定的方式有两种: XML / Java代码设置
方式1:在XML中指定
1 |
|
方式2:在Java代码中指定
这样就不用额外设置res/ anim /anim_layout.xml该xml文件了
1 | ListView lv = (ListView) findViewById(R.id.listView1); |
效果:

高级用法
除了上述使用,还有一些额外的高级用法:
- 组合动画
- 监听动画
- 插值器
- 估值器
组合动画
- 上面讲的都是单个动画效果;而实际中很多需求都需要同时使用平移、缩放、旋转 & 透明度4种动画,即组合动画
- 使用组合动画需要用到标签
< set/> set对于Animation,就类似View对于ViewGroup- 组合动画同样有XML 代码 / Java 代码两种设置方法
方式1:XML设置
步骤1:在路径 res/anim 的文件夹里创建动画效果 .xml 文件
1 |
|
上面的是注释讲解 ,下面看一个我自己的实例
1 |
|
根据上面的注释可以理解这个实例,该组合动画有两部分,一个旋转动画,一个平移动画。因为设置了平移动画的android:startOffset = "0" ,即不延时,所以旋转和平移动画会一起进行,两个都设置了android:repeatCount="infinite",所以会重复播放。
步骤2:在java代码中创建 Animation 对象并播放动画
1 | //1.创建需要设置动画的视图 View |
效果如下:

方式2:java设置
1 | Button mButton = (Button) findViewById(R.id.Button); |
监听动画
Animation类通过监听动画开始 / 结束 / 重复时刻来进行一系列操作,如跳转页面等等- 通过在
Java代码里setAnimationListener()方法设置
1 | Animation.setAnimationListener(new Animation.AnimationListener() { |
其他
插值器 和 估值器 后面慢慢学。
Demo 地址
https://github.com/Commandercc/DemoEX/blob/master/AnimationDemo1.zip