概述
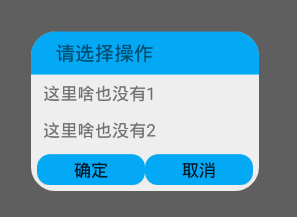
大致实现如下的效果:

几个样式
blue_corner_shapes.xml : 按钮的圆角样式
1 |
|
popup_title_window.xml : 对话框的标题栏样式
1 |
|
popup_window.xml : 弹框样式
1 |
|
弹窗背景的透明样式 (在 style.xml 文件内添加)
1 | <style name="Theme_Transparent" parent="Theme.AppCompat.Light.Dialog" tools:ignore="ResourceCycle"> |
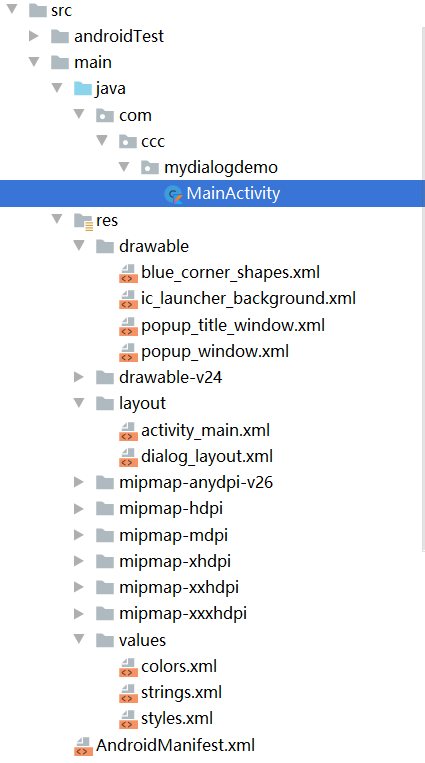
看一下目录s

布局
activity_main.xml :
很简单 ,就一个按钮
1 |
|
dialog_layout.xml
弹窗的布局文件
1 |
|
逻辑
MainActivity.java
1 | class MainActivity : AppCompatActivity() { |